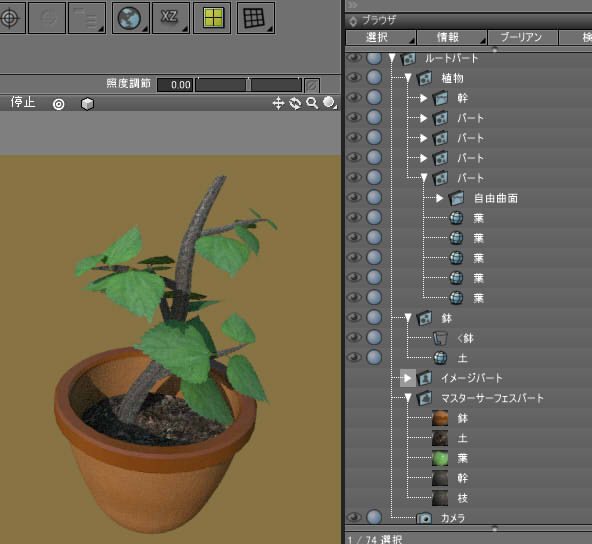
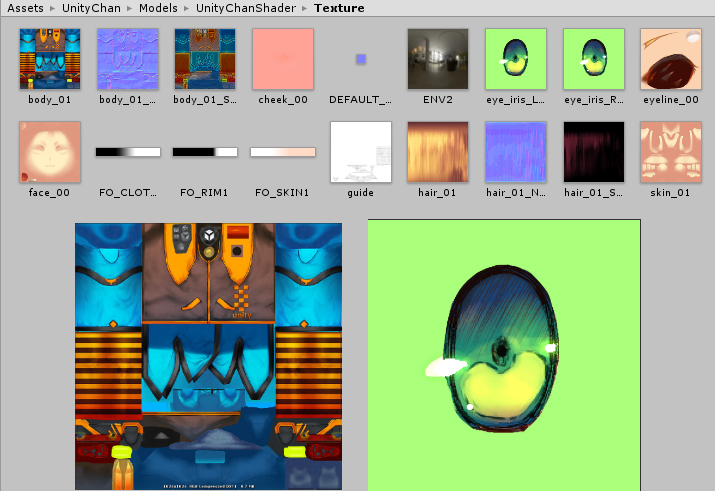
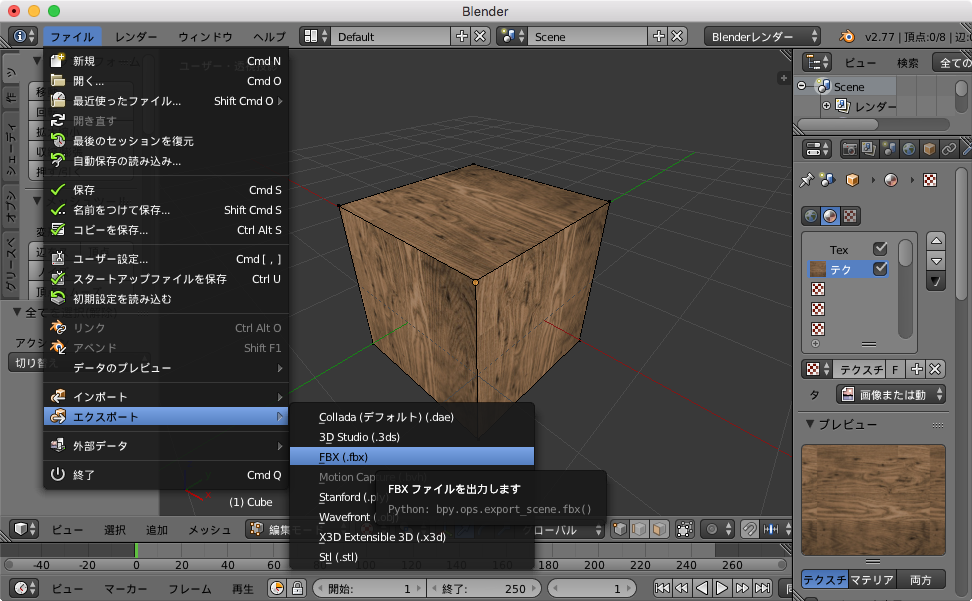
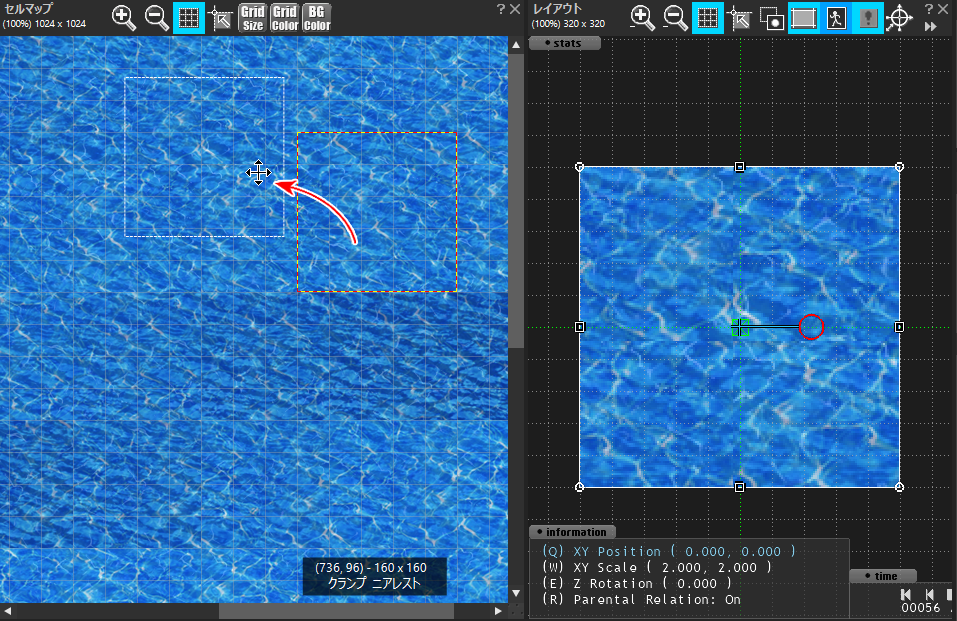
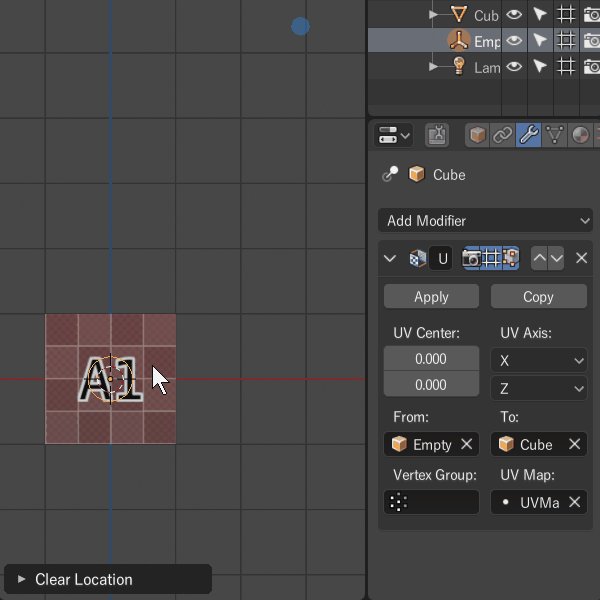
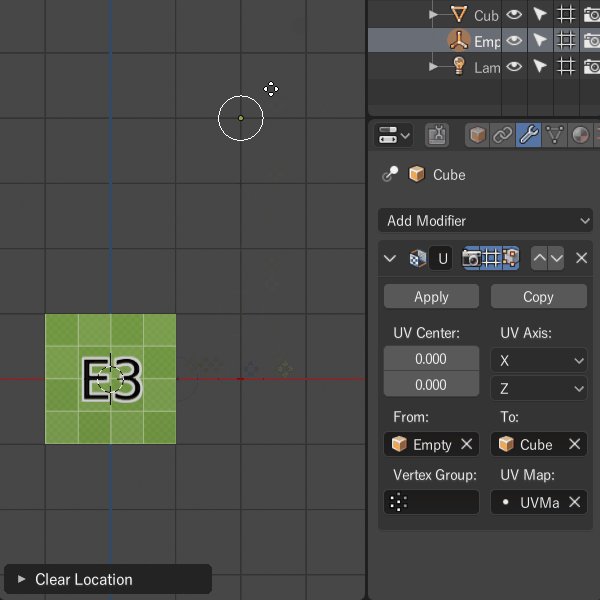
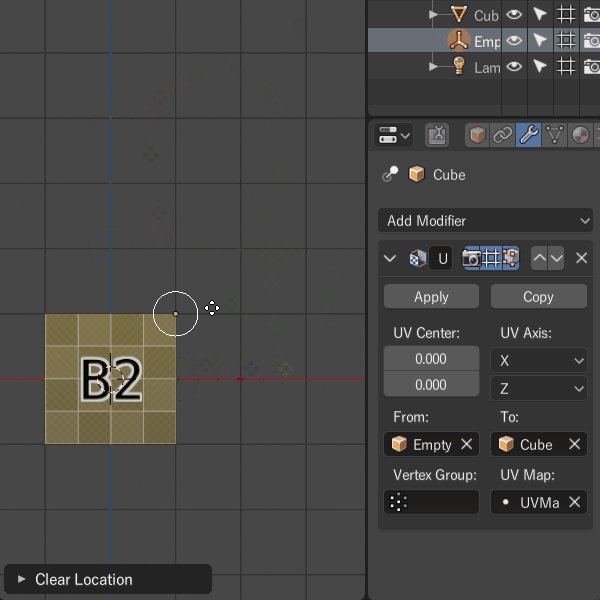
< Unity は117f1で検証していますが、使用している関数的に184以降なら大丈夫だと思います > 次は書き出し後の FBX にセットしたカスタムアトリビュートを Unity 側でインポート時に通常のUVアニメーションに自動変換されるような処理についてです。 マテリアル名「_anim」のトランスフォームノード「UV_」マテリアル名のロケーター「Col_」マテリアル名のロケーター 例えば、このUV_ のロケーターの移動のXYは そのマテリアルに紐付いているUV(place2dTextureノード)をエクスプレッションで関連付けしていますので、 ロケーターを動かすとMaya上でそのマテリアルのUVアニメーションをさせることができます。 やりたいこと 目テクスチャを切り替えてアニメーション動画を作りたい 例えばまばたき 動画のなかでテクスチャアニメーションをさせるにはフレームごとに何らかの値の変化するキーフレームを登録してテクスチャを切り替える必要がある。 テクスチャファイル名自体をキーフレームに

アニメーション遷移 Unity マニュアル
Unity uvアニメーション
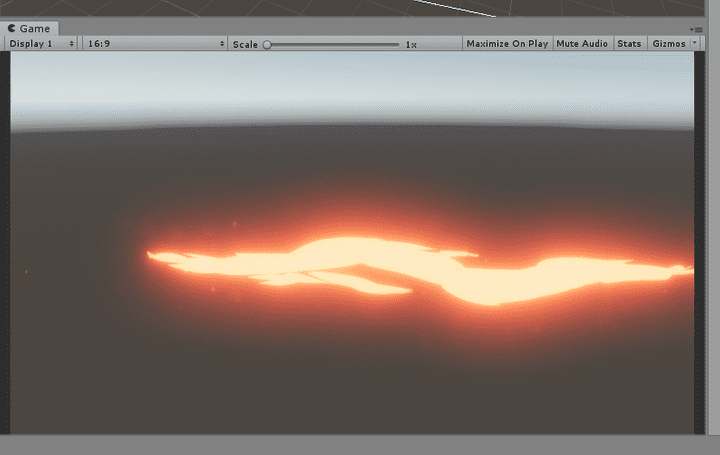
Unity uvアニメーション- Unity シェーダーチュートリアル 滝を作ってみる シェーダー 今まで数回にわたって基本的なシェーダーコードの解説を書いてきましたが、 1つ1つの要素をバラバラに解説されても掴みどころが分からない、なんて事もあると思います。 なので今回Autodesk® Maya® から Unity へ UV をインポート Autodesk® Maya® は、ビジュアルエフェクトのアーティスト、モデル作成者、アニメーター ( wwwautodeskcouk 参照) のための効果的なモデリング、レンダリング、シミュレーション、テクスチャ編集、アニメーションのツールを備えた Autodesk の 3D コンピューターアニメーションソフトウェアです。 Unity 開発者は、Autodesk® Maya® を




Shuriken初心者脱出 第2回 3dモデル Mesh をuniryで使うには
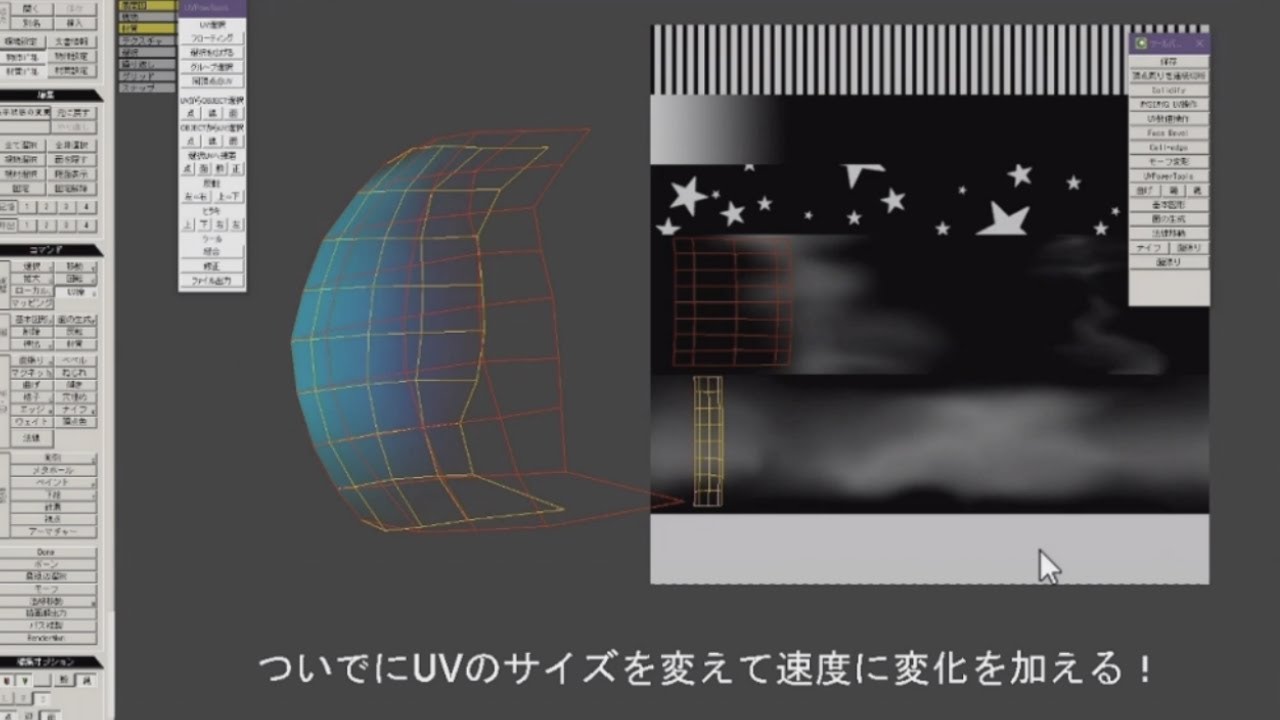
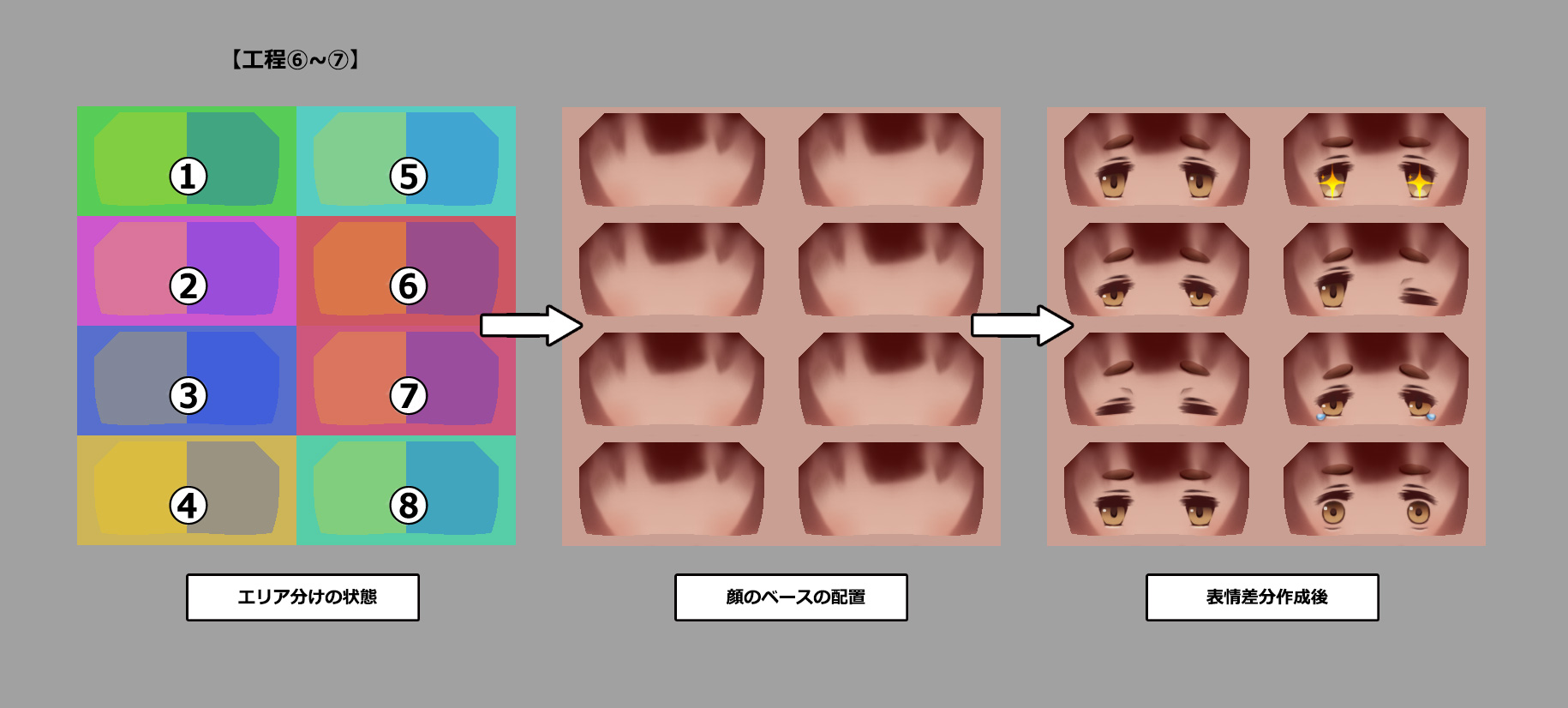
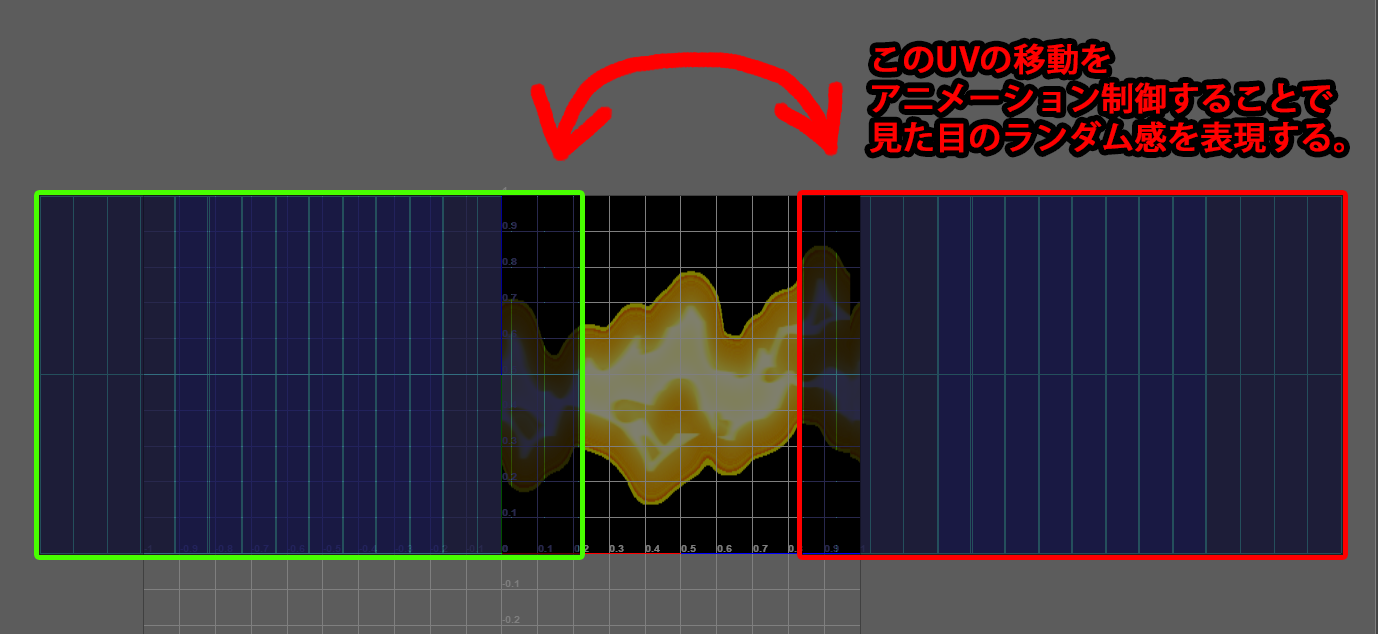
現在Mayaでお粗末ながらもキャラクターのモデリングからアニメーション作成までを終了させました。 しかし、Unityにfbxでデータを送った際に、 ・テクスチャをベイクしたにも関わらず、Unity上でテクスチャが表示されない (キャラクターのモデルと、UV展開して作成し Unityできるって聞いて会社入ったのにずっとWebアプリしてます。 ラブヘイトです 1日目 > 2日目←イマココ 前回(1日目)の記事でShader Graphの基礎的な操作は押さえたので、今回はyoutubeのShader Graph動画で実際に手を動かして、Shader Graphに慣れよう! ・uvを4から5のエリアに移動させるときは「u方向に右に05」かつ「v方向に上に075」させます。 上記のように、UVの位置を都度手動で移動させて表情を切り替えながら表情を描いていくのは少し面倒です( 動画 0424~0456 )。
テクスチャーを「Color」に適用します。 Place2dTextureでは、テクスチャーのループ設定などで よく利用しますが、オフセットで利用する例はあまりありません。 しかし、オフセット値にアニメーションを設定することで 面白い効果が得られます。 今回はオフセットのV値に30フレームで0→1に増加するアニメーションを設定しました。 再生すると、平面ポリゴンは 今回は、Unityを使ってC#上で頂点やUV座標を指定してアニメーションをしていこうと思います! 板ポリを表示する まずは板ポリをアニメーションさせずに表示させます。 まず初めに任意のテクスチャをAsset内に追加します。(今回はペンギンの画像を使います。 すると、アニメーショングラフで設定した速度でuvがスクロールするかと思います。 (※Custom Dataのグラフはパーティクルのライフタイムと連動しているため、あえてVertex Streamで寿命パラメーターを頂点に設定する必要はありません。
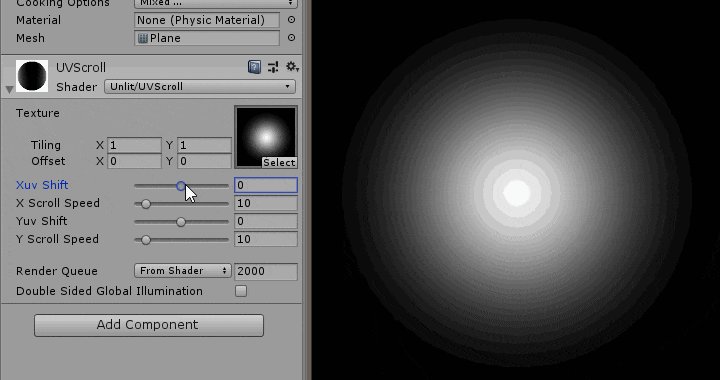
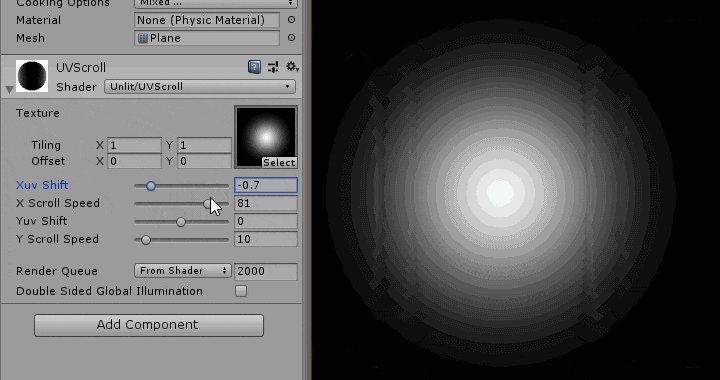
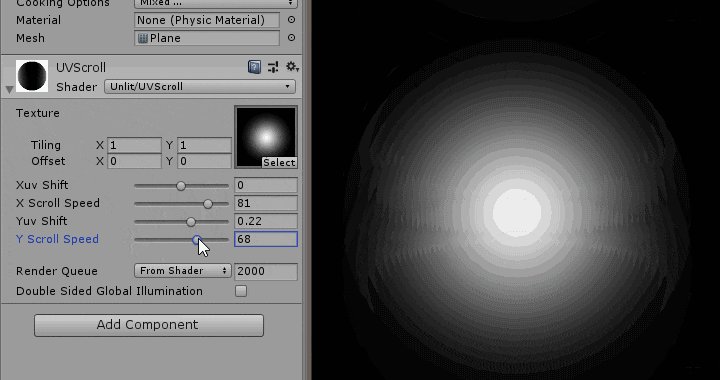
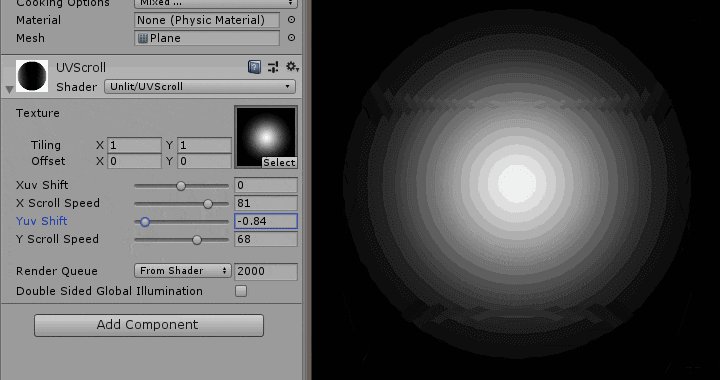
さて、Unityの話になりますが ゲームのエフェクトやローポリゴンの3Dキャラクターのフェイスを UVアニメーションでよくやります。 ということで3Dの表現をする上ではUVアニメーションは超基本なので さくっとスクリプトと参考にさせて頂いたサイトなどの紹介をしておこうと 人気記事 ダイナミックボーンの使い方 (Dynamic Bone) Unity 775 件のビュー VRM モデルを PMX に変換する方法 VRM / MMD 667 件のビュー; テクスチャを UV スクロールする方法として * Shader を使う * スクリプトを使う の2種類がある Shader で UV スクロールしてる記事はあったが、スクリプトで UVスクロールしてる記事は見かけなかった Shader でUVスクロール GPU を利用して UVスクロールを行うため、CPU負荷が




Unityでテクスチャを適用する Tk Memo



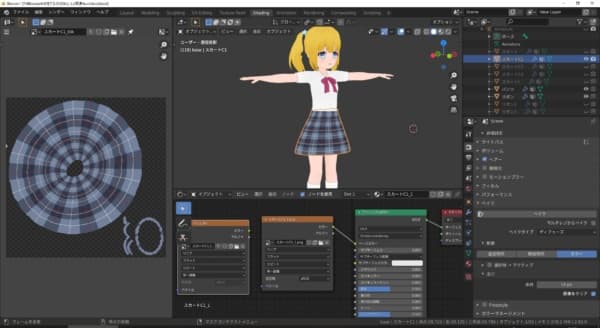
Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌
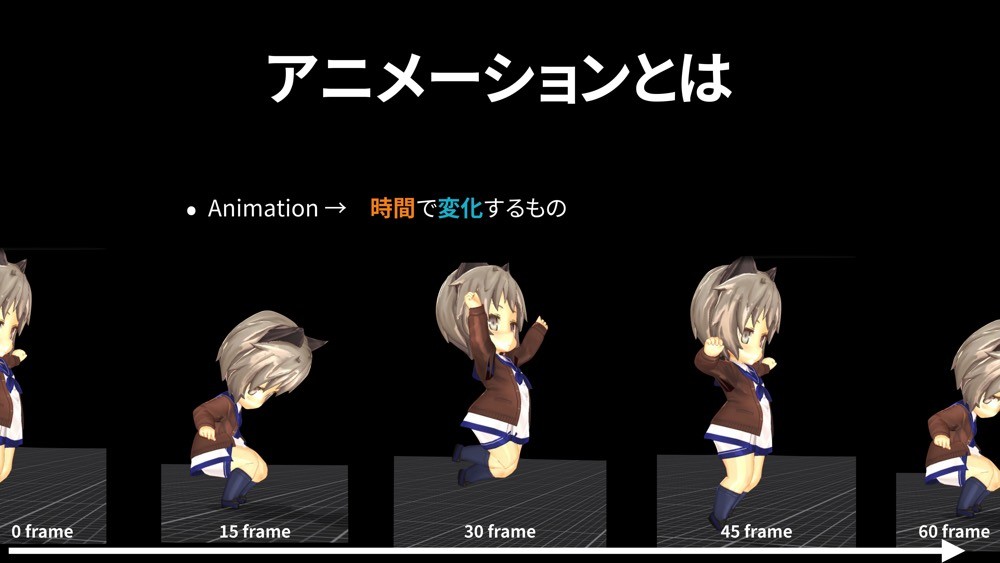
Unity_Particleのアニメーションによる変化 パーティクルはアニメーションを組み合わせることで表現の幅を広げることができます。 どのような見た目の変化をさせることができるかこちらで書いていきます。 目次 追従On/Off 筆文字 ファンタジー 放射状に 18年10月10日、『神姫PROJECT』などソーシャルゲームの企画・開発を手がける株式会社テクロスが主催するイベント「TECH x GAME COLLEGE」が開催されました。第5回となる今回のテーマは「Unityのアニメーションシステムの今と未来の話」。マルチプラットフォームに対応し、モバイルゲームだけでアニメーション概要 Unityにはオブジェクトをどう動かすのかを設定できるAnimation機能があります。 この機能を使用することで、「キーフレームアニメーション」や 「テクスチャアニメーション」などのアニメーションを作成することができます。 Animationビュー




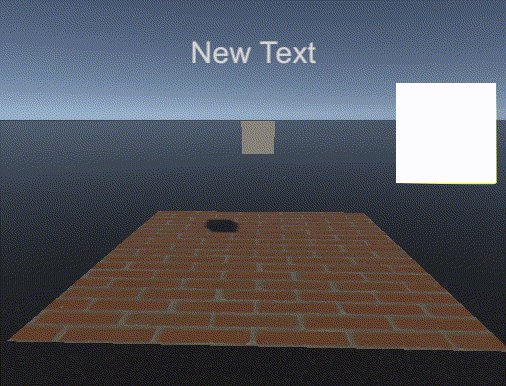
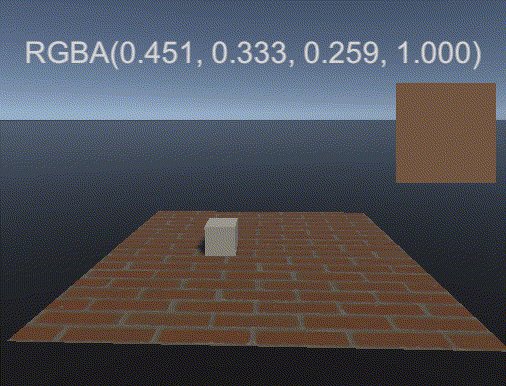
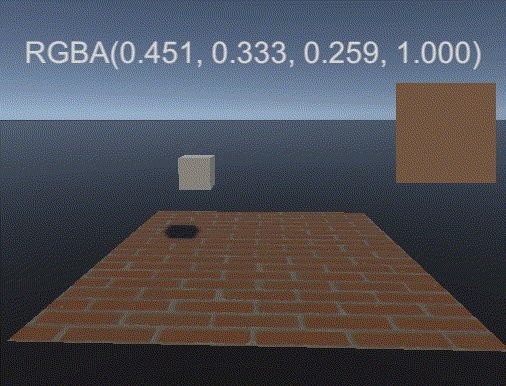
衝突した地点のテクスチャの色を取得する Unityの使い方 初心者からわかりやすく




Unity 透過のあるテクスチャ表現 Metallic Smoothnessを1枚のテクスチャで表現 Shade3d チュートリアル
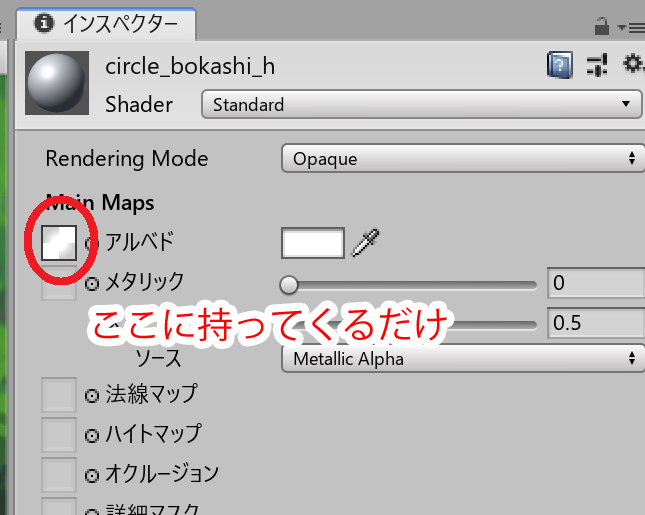
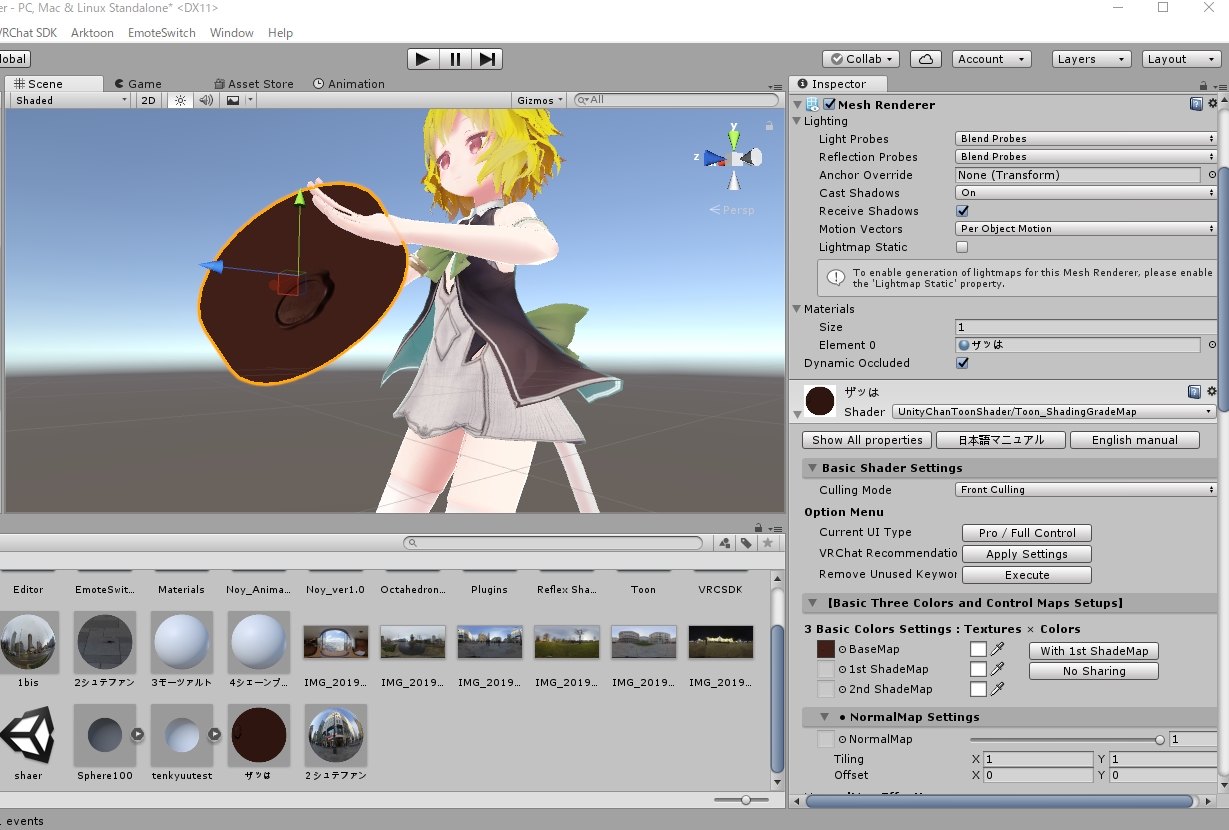
ユニティちゃんシェーダーUnity道場・京都スペシャル 18 「ユニティちゃんトゥーンシェーダー(UTS2)」をご存じですか? UTS2は、アニメ制作現場から有名VTuber、そしてVRChatと、プロのイラストレータからホビーストまで幅広いファンを持つトゥーンシェーダーです。 スクリプトでテクスチャ座標を動かす MaterialがもつSetTextureOffsetを使ってテクスチャをスクロールする方法です。 この方法では、スクロールするテクスチャのWarp Modeを「Repeat」に設定します。 また、Texture Typeが「Sprite」だと正しく動作しないので注意です。テクスチャの設定ができたら、Plane Unity Unityでスプライトアニメーションを作る際の手順をまとめました。 アニメーションシートを作る ・ アニメーションさせる絵を縦横同じサイズのマスに並べたpngを用意する 2パターン以上のアニメーションパターンを使用する場合は左上〜右下にパターンが流れるように配置します ・ Project>画像をクリック ・ InspectorでTextureTypeをSprite,SpriteModeをMultipleに




ユニティちゃんから学ぶ3dモデルの作り方




Unity マテリアルにテクスチャを割り当てる 2d ぺんごや
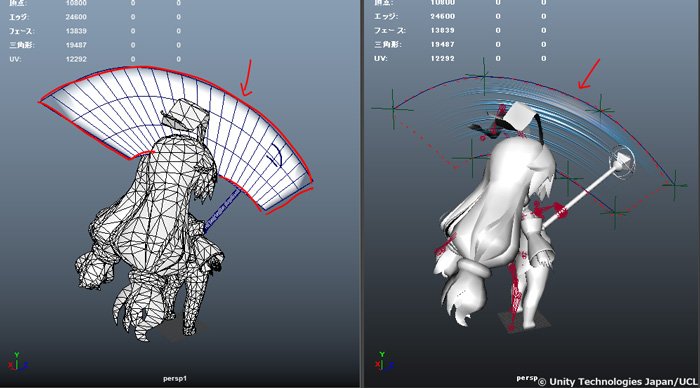
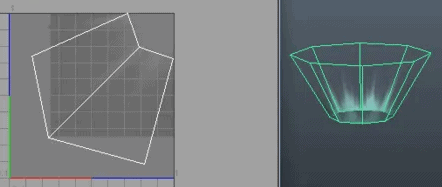
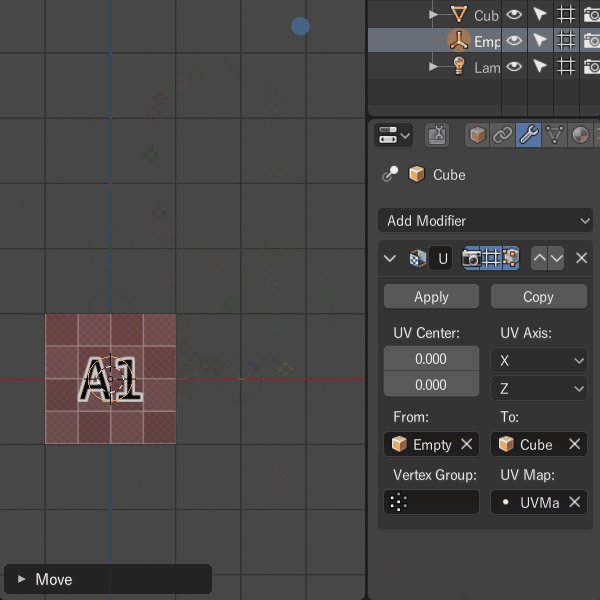
UV設定 次にテクスチャが張られる位置を調整するため、UVの調整を行います。 「UV Editing」を押すと画面が2分割になり、左側が半円の展開図となります。 このままUnityへもっていくと、テクスチャは中央に貼られてエフェクトの表示がおかしなことになるUnityでUVアニメーション方法 目用、口用のマテリアルの テクスチャのオフセット(位置)を スクリプトから移動してやればよい。 スクリプトからのオフセット変更方法は Vector2 offset; ゆう@あんのうんです。 今日も引き続きBlenderと格闘してます。 今日は、Blenderで作成したAnimationをUnityのAnimatorを用いて動かす所まで解説します。 人の形のだと、Rigifyを用いて元々用意されている人形に適した物を適用すれば比較的簡単に設定出来るのですが、 人以外のものだと、検索に




Blenderからunityにテクスチャ付きオブジェクトを渡す おもちゃラボ



そろそろshaderをやるパート11 Uvスクロールでテクスチャを用いずスクロールさせる
Unity スプライトアニメーションを行おうと思ったら、概ね2つの方法が考えられる。 一つは「テクスチャを差し替えてしまう」方法、もう一つは「テクスチャのUVを変化させる」方法だ。 ぶっちゃけ簡単なのは「テクスチャを差し替える」方法で、実際殆どの人はこの方法で問題ないと思う。 が、もっとガチで作りたい場合は後者となる。 で、スプライトのUV座標 今回はテクスチャーを切り替えてアニメーションを切り替える方法についてです。 上の画像のようにスプライトやAnimationClip、OverrideAnimationControllerを用意せずともキャラクターを差し替えることが出来ます。 目次 Unityのスプライトアニメーション テクスチャの差し替えでア Unityでのエフェクト制作において必要な機能まとめ 必要な機能要素をまとめてみました。 テクスチャ・UV ・UVを4つ折りに畳みます。※テクスチャを最小限のサイズになるようセット ・折りたたんでももんだいなくUnityで表示されました。




Unityシェーダ入門 Uvスクロールで水面を動かす おもちゃラボ



Unity
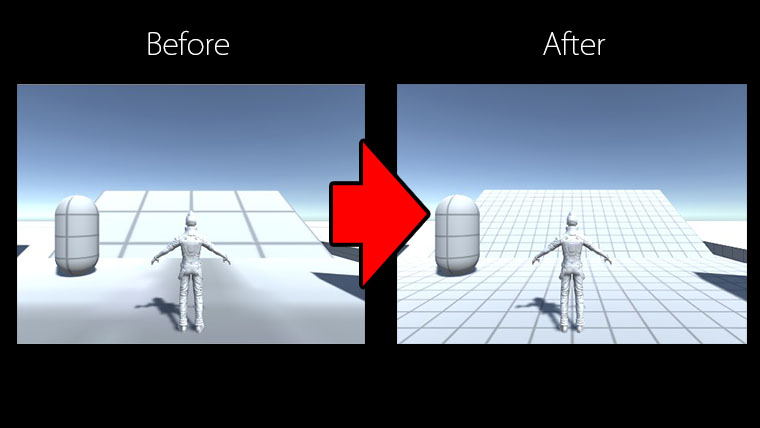
Unity シェーダ シェーダを使ってテクスチャを動かすことで、水面を表現してみます。 テクスチャを動かせれば水面だけではなく、滝や川など様々なものを表現できるようになります。 今回はテクスチャを動かすために、uvスクロールという方法を使いUV の重複を解決する方法は 1 つだけではありません。なぜなら、UV の重複を引き起こす原因は多岐にわたるからです。以下は最も一般的な解決策です。 Unity が自動的にライトマップ UV を作成している場合は、Pack Margin を増やすことがトゥーンレンダリング/NPR Blender 386 件のビュー;




Unityでテクスチャにレンダリングできるrender Textureとオブジェクトに反射光を当てるglobal Illumination Light Probe Unity 5で無料になった機能の使い方 4 2 4 ページ It




Unity Shaderでテクスチャのuvを操作して目の注視 Lookat っぽいことをしてみる ひつじtips
レコードをグループ化するクエリ (GROUP BY) Rails 330 件のビューFBX をインポートする方法 Blender 569 件のビュー; Vectrosityアセットストアで販売されているVectrosity Asset Storeを使うと、UGUI上に線や円といった図形を描画することができます。今回はVectrosityを使ってアニメーションを作成します。例えば、以下のように円の大きさを変えてみたり、 線の終点を変えてレーダーのような表現といったことができ



Unity Products Amplify Shader Editor Flipbook Uv Animation Amplify Creations Wiki




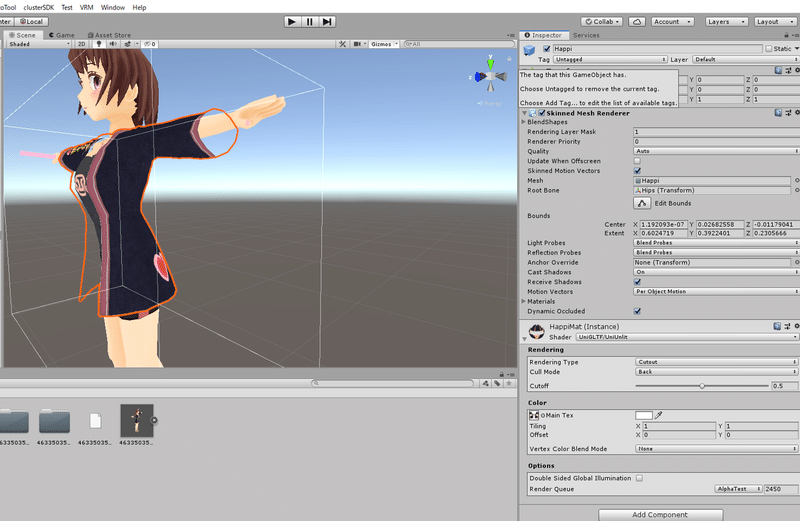
Unity Vrmアバターでテクスチャの裏側が透明になってしまうときの解決法 Univrm Unlitcutoutとunigltf Uniunlitのお話 ミッコちゃん Mikko Hietalahti Note
Long Term Support Unity LTS provides a stable foundation for projects that are in production or about to ship Unity LTS stream release has the same feature set as the 2 Tech stream release We're committed to supporting 3 LTS releases with biweekly updates until mid22, after which updates will be monthly until March 23 (two years after the initial



Unity 引き伸ばしてもテクスチャが伸びないキューブを作る Mastercube テラシュールブログ



Uv 座標をアニメートする Unreal Engine ドキュメント




Unity Parallax Hud Shader テクスチャ素材付き 満天星躑躅だよ Booth




Unity テクスチャを Uv スクロールする うにてぃブログ




Unity でテクスチャに使う画像をネイティブ側で読み込んでみた 低レベルネイティブプラグインインターフェース編 凹みtips




Shuriken初心者脱出 第2回 3dモデル Mesh をuniryで使うには




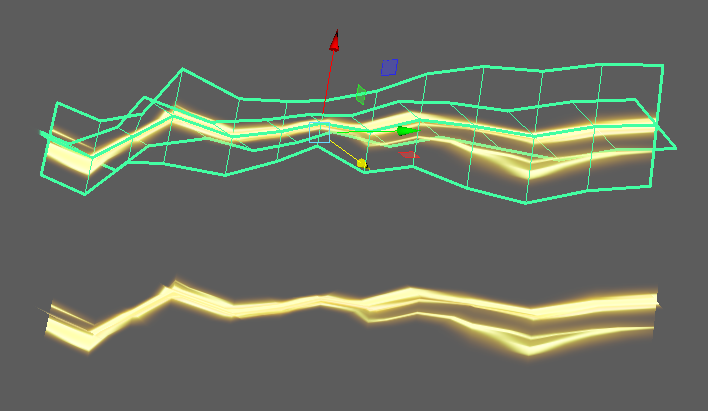
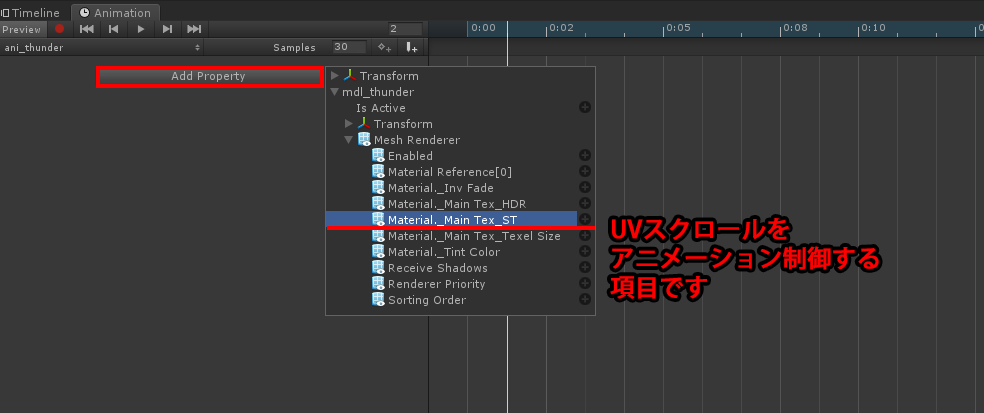
セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社



いろいろなuvスクロール Unity Shadergraph Cookbook Vol 1 Shadergraph 入門



第2回 ユニティちゃんの色を変えよう テクスチャ改変編 ユニティちゃんでわかるvrchatのためのunity教室




Unity シェーダーグラフで作るエフェクト用シェーダー Uvスクロール 最強のエフェクトデザイナーになるブログ シェーダー ブログ デザイナー



第3回 ユニティちゃんの色を変えよう マテリアル改変編 ユニティちゃんでわかるvrchatのためのunity教室



Unity シェーダーチュートリアル 滝を作ってみる Tsumiki Tech Times 積木製作




Unity テクスチャを持つマテリアルを渡す Shade3d チュートリアル



テクスチャのuv移動について テラシュールブログ




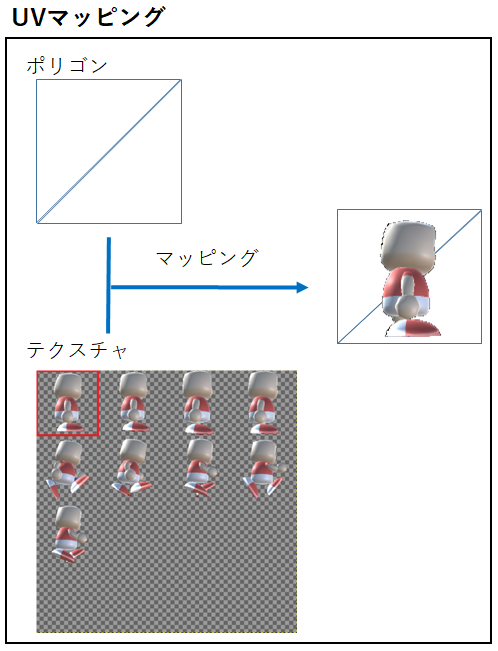
Uvマッピング




Vrchat テクスチャ変更方法 テトラログ




Unity エフェクト制作に必要な要素 機能 組み込みのまとめ Cgメソッド



ゲーム製作の話 のらくら日記




Unityだけでテクスチャのアトラス化ができるすごい奴 複数のメッシュを一つに結合できるすごいやつ 遊び屋books Booth




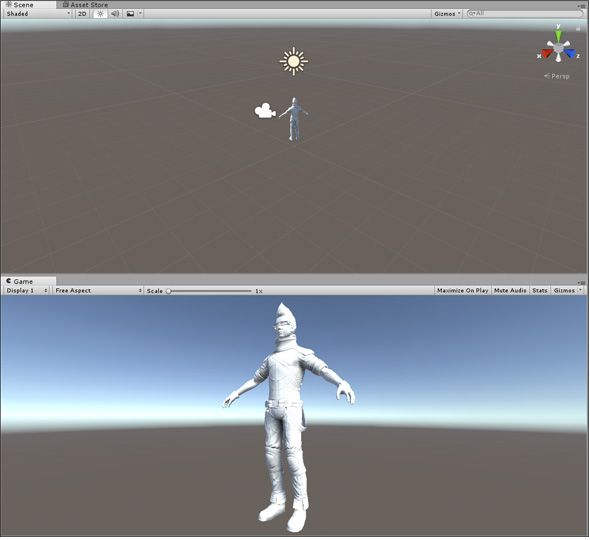
Unity マテリアルのテクスチャが伸びる問題の解決法 くろくまそふと




解決済み Mayaからunityへの書き出しについて Autodesk Community International Forums




Unity3d Blenderで自作した玉に Uvスクロールで水面を動かす自作シェーダー がunity上で うまく適用できない Teratail




Unity不要 Vrmテクスチャ差し替えるやつ Vrmをカスタマイズ カティア Note



第2回 ユニティちゃんの色を変えよう テクスチャ改変編 ユニティちゃんでわかるvrchatのためのunity教室




動くアート シェーダーグラフでアニメーション付きマテリアルを視覚的に作成しよう Unity Blog




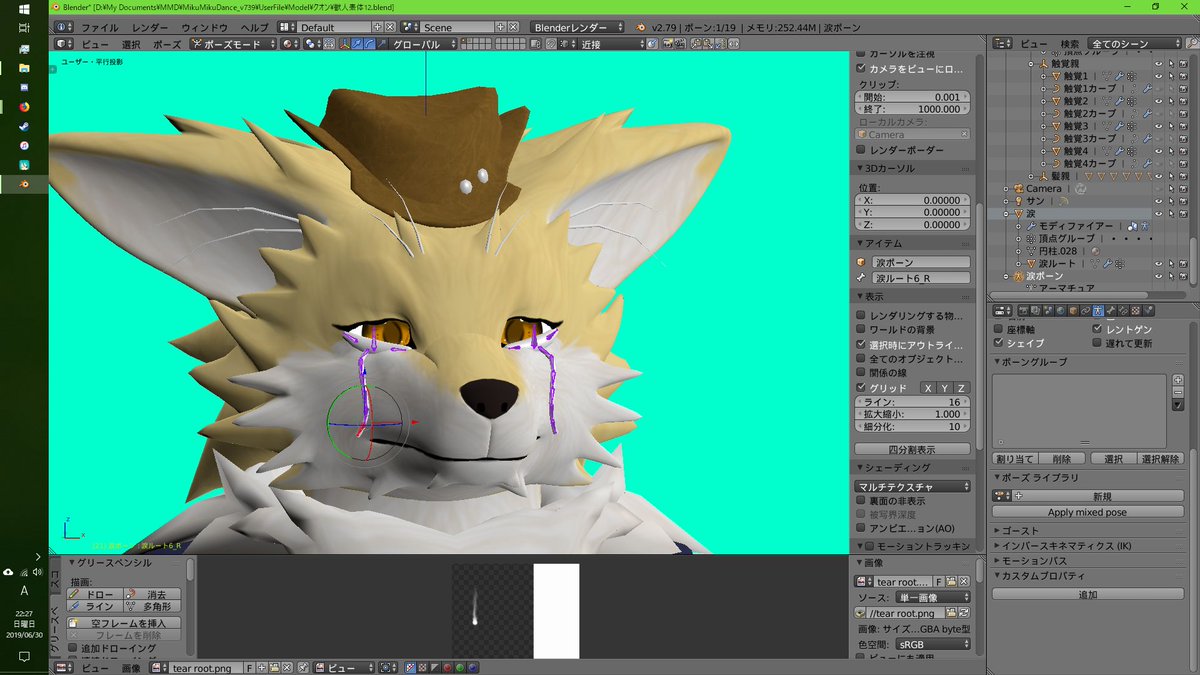
睡犬 ーwー Zzz Unityでもuvスクロールで流せる涙を模索中 あといろいろと調整効くようにボーンとか



Maya初心者向け Uvオフセットのアニメーションを使いこなそう




Effectmake Zwei リング Uvアニメーション Youtube




Maya Python Mayaからuvアニメーションをunityへエクスポートする Redglasses67 Jimdoページ




Maya Unity Mayaからunityにuvアニメやカラーアニメを持っていくスクリプト Redglasses67 Jimdoページ




俺はuvスクロールがしたかっただけなんだ Unity道場19 1月 Youtube




Ntny Na Twitteri ミタユニティちゃんに関してはその内ちゃんと話をしたいとこね W 基本モデリングは何時も通りmetasequoia Uv はrizomuv テクスチャはsubstancepainterとphotoshop レンダリングはunity Hdrp ボーンのセットアップ アニメーションは




Unity オブジェクトの一部だけ質感を変える マップの超基本 おねむゲーマーの備忘録




Unity パーティクルのテクスチャアニメーションをspriteで行う テラシュールブログ




Unityを使って C 上で頂点やuv座標を指定し アニメーションをさせる フリューテックブログ Furyu Tech Blog




Unityを使って C 上で頂点やuv座標を指定し アニメーションをさせる フリューテックブログ Furyu Tech Blog




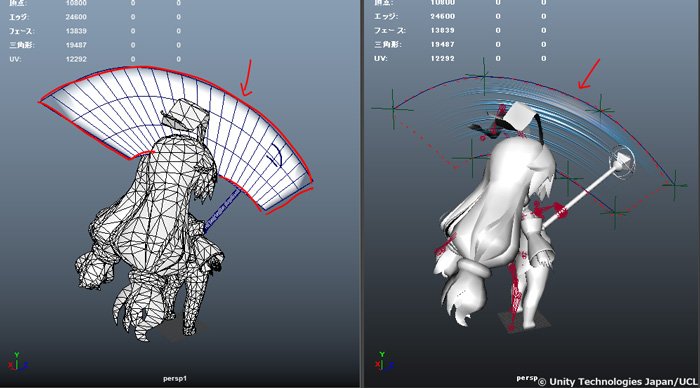
第6回 表情の作成 モデル作成の補足 Mayaで始めるゲーム用ローポリキャラモデル Area Japan




セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社




Unity 5 で高品質な Pvrtc テクスチャを使用する方法 Optpix Labs Blog




簡単な手書きエフェクトをunityのtimelineを使って再生する 測度ゼロの抹茶チョコ




よくわかるunityアニメーション系機能 エヴァンジェリストが教える正しい使い方 ログミーtech




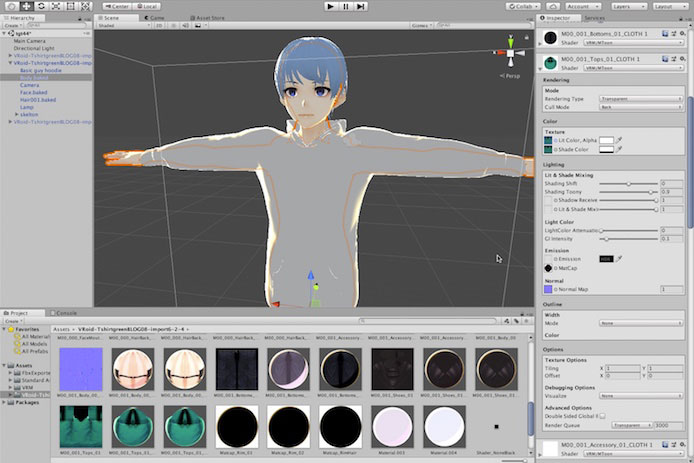
Vroidのunityでのテクスチャ設定方法 項目の意味も解説




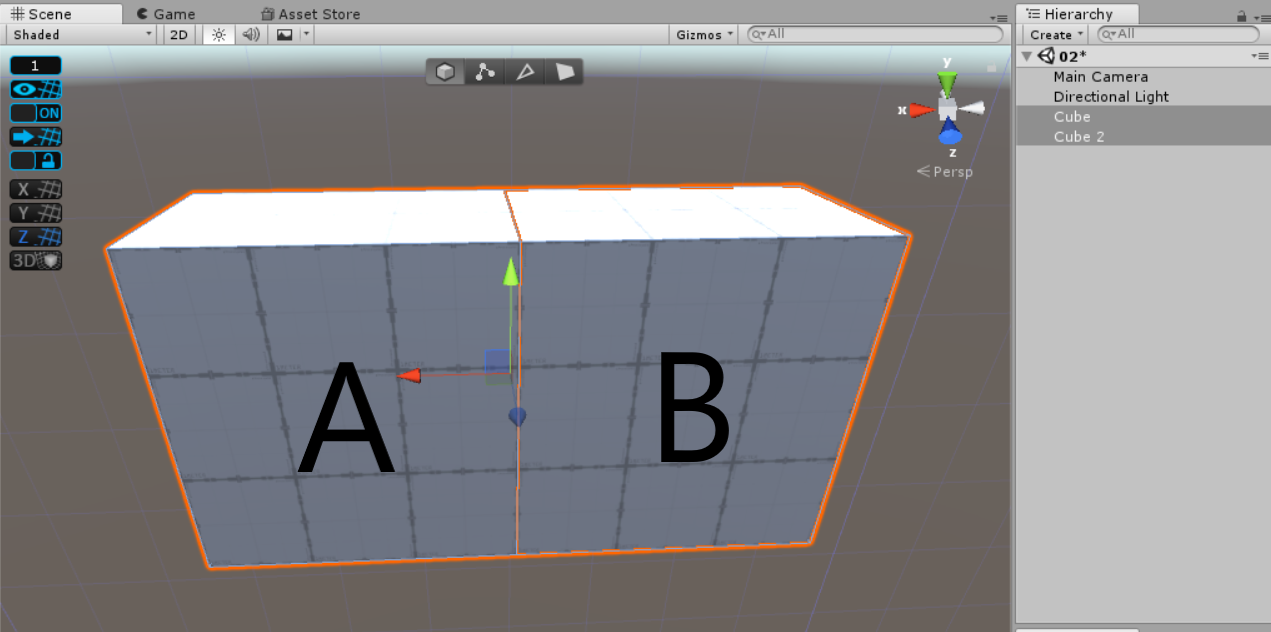
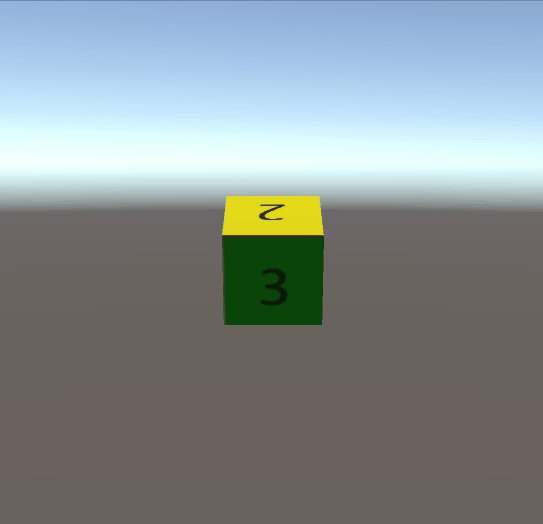
Unity Cubeの6面にそれぞれ異なるテクスチャを貼り付ける 中堅プログラマーの備忘録




Unity Uvscroll Uvの処理 をやってみる Shader 2 Qiita




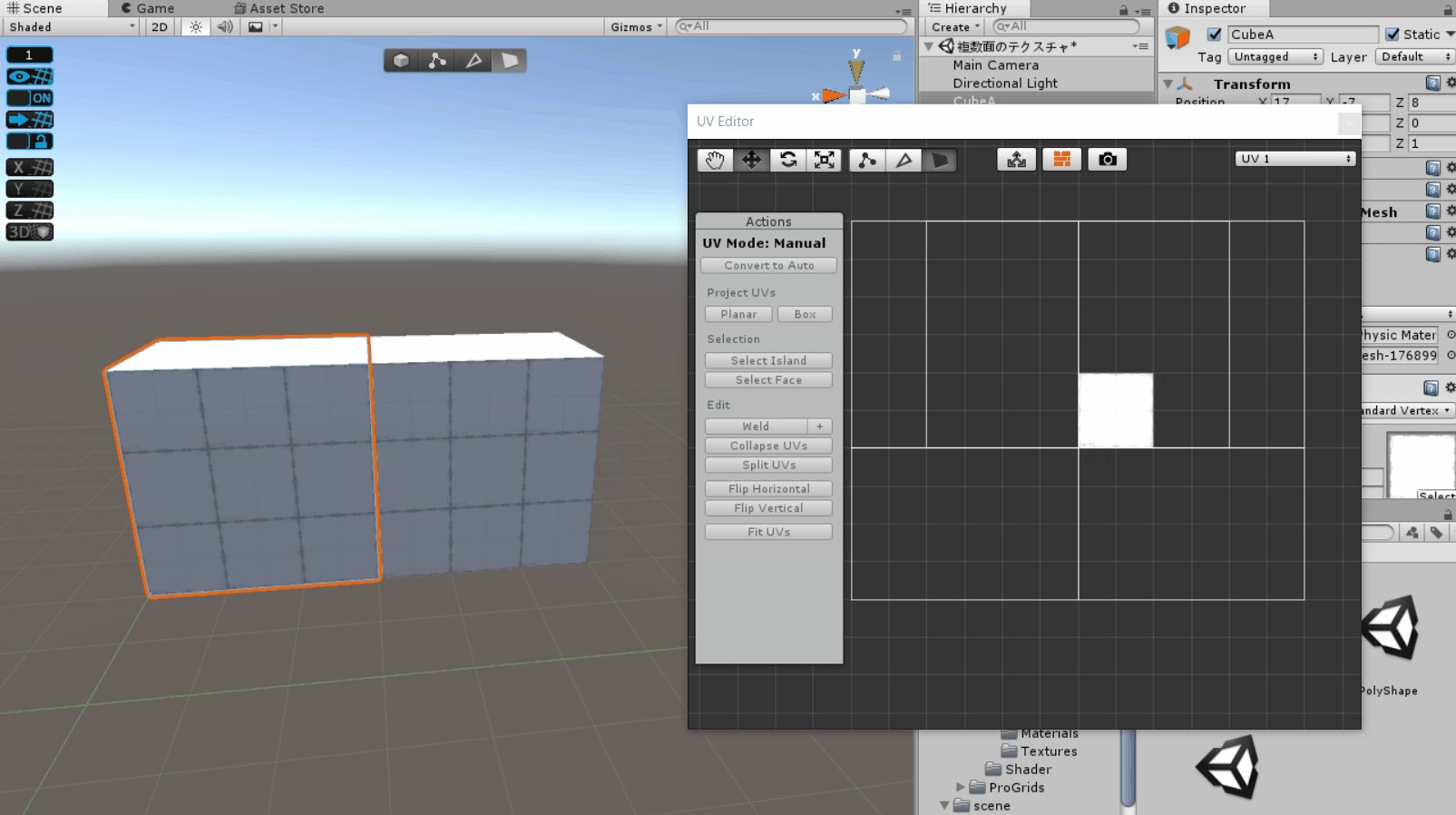
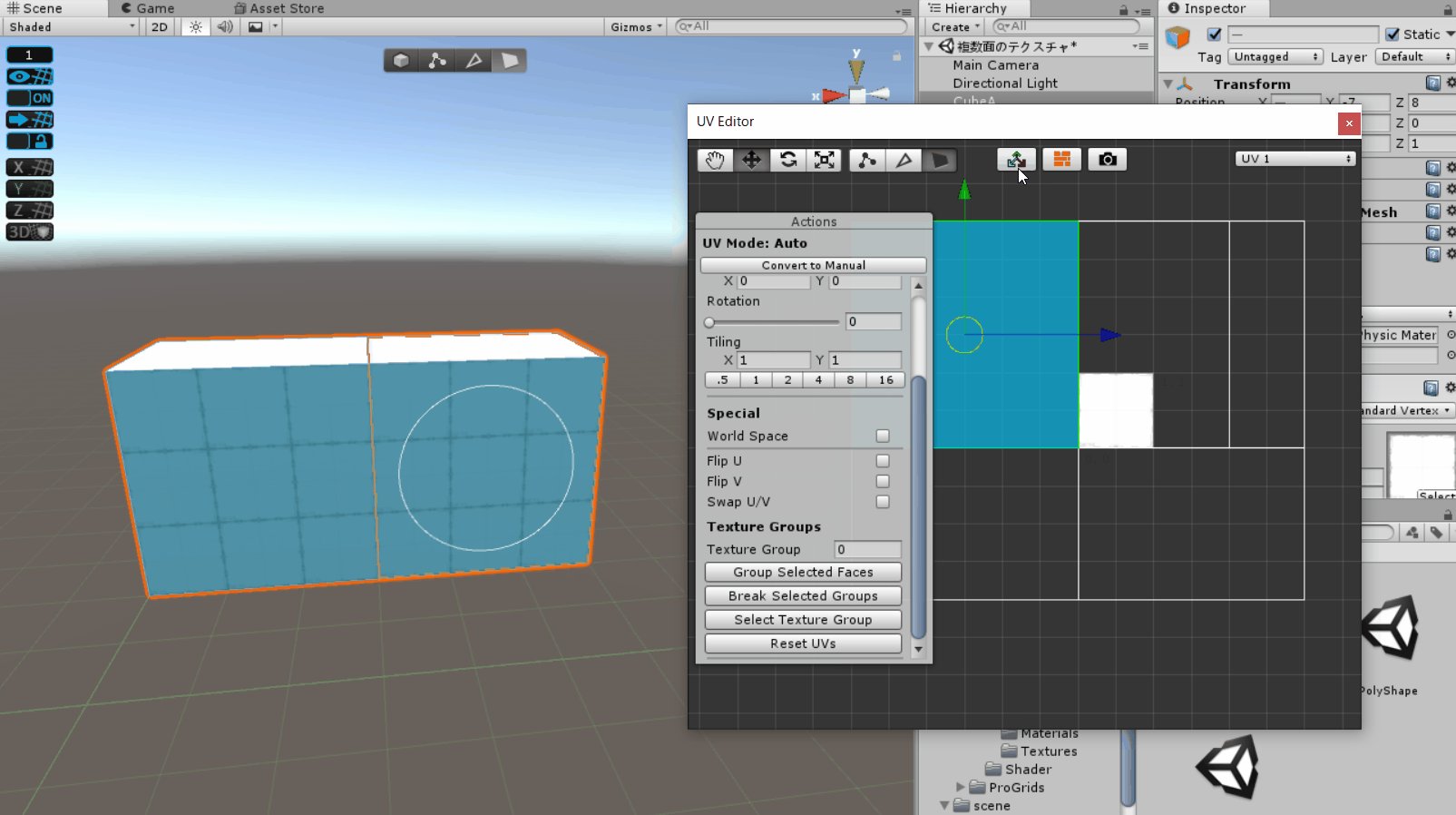
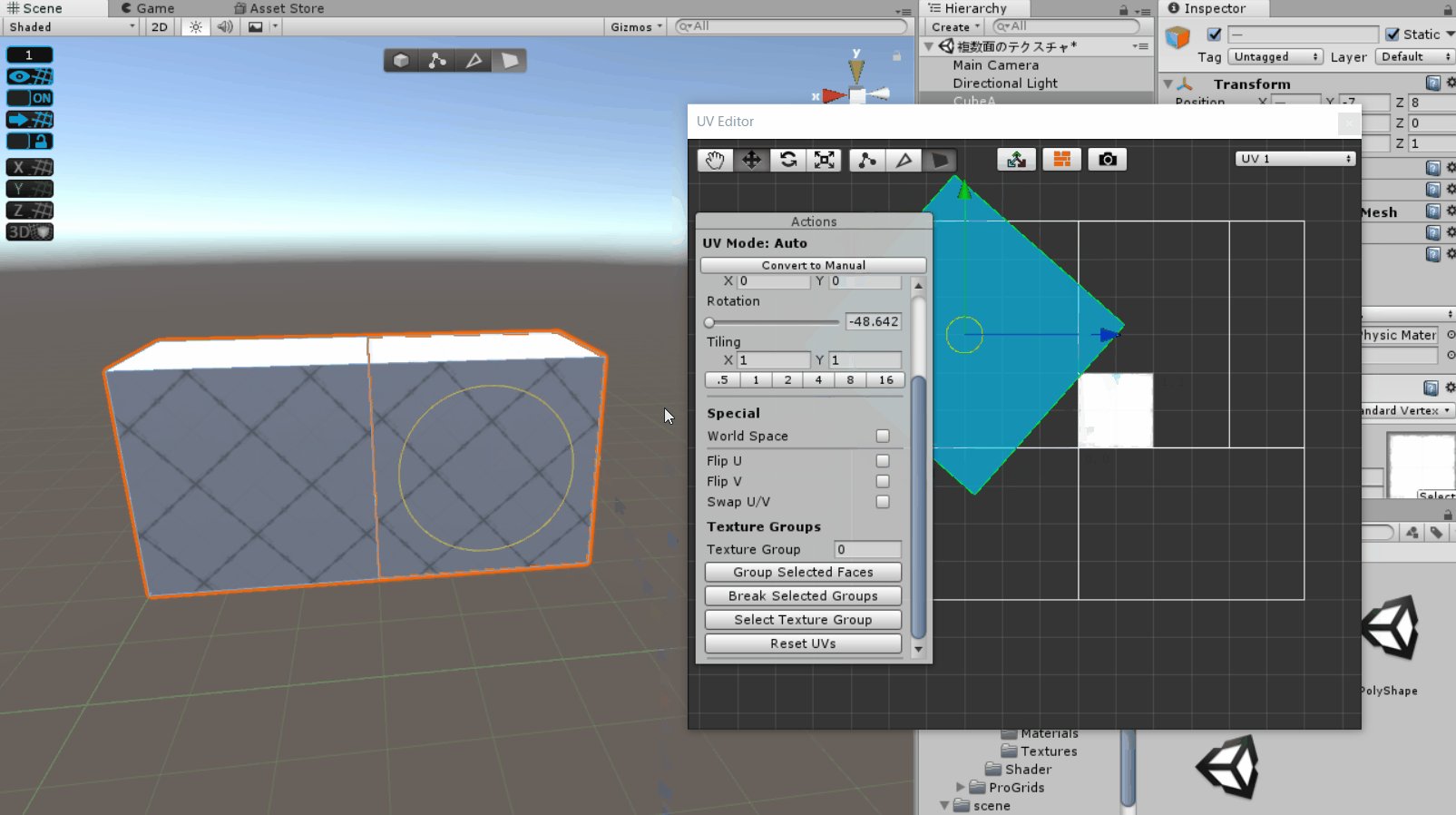
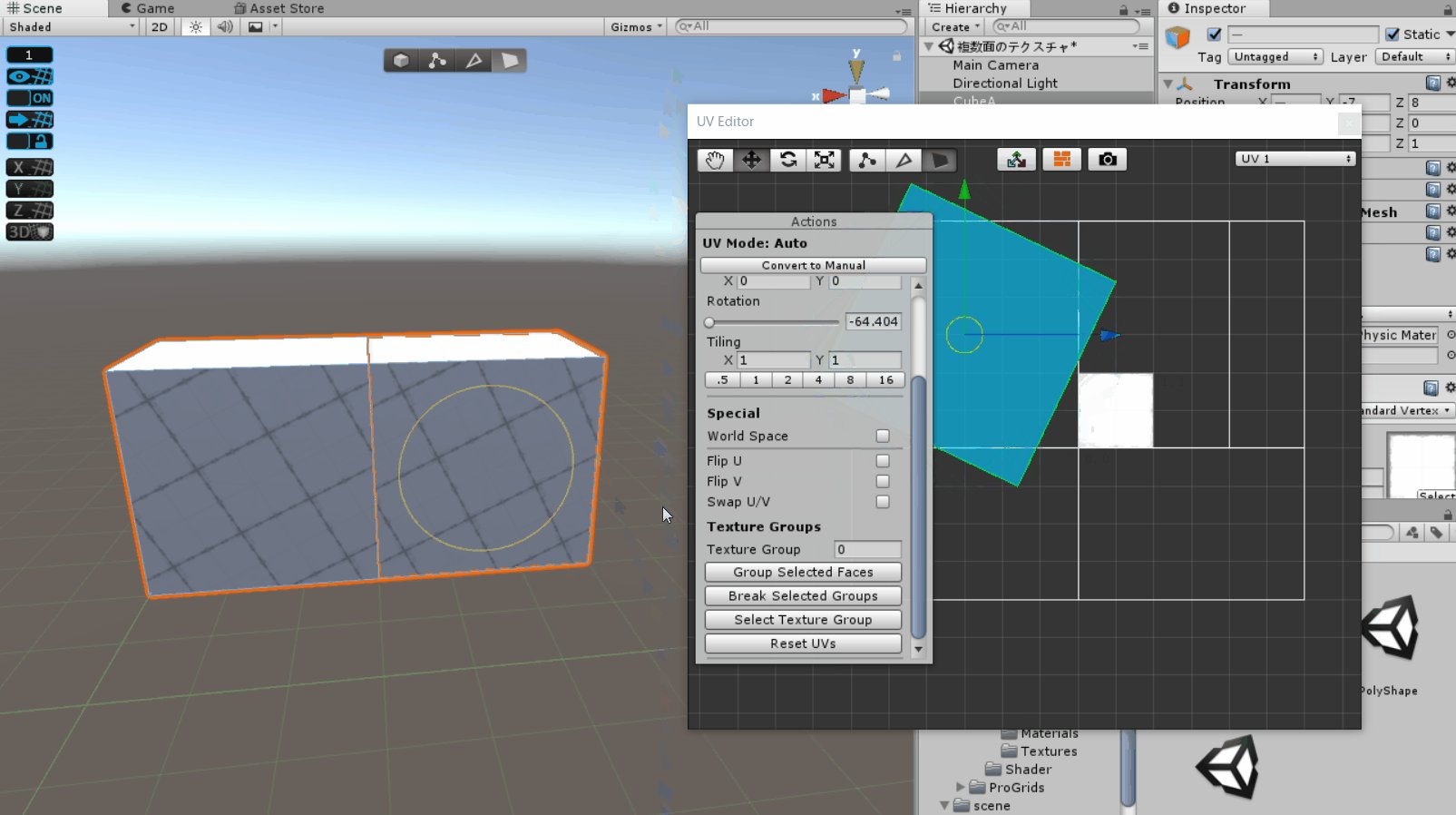
Unity Probuilder 複数の面をグループ化してテクスチャを設定する方法 Styly



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Blenderでブログの女の子を5 5頭身で作る 38 テクスチャベイクとマテリアル共有でunityの負荷を下げる 作ってvrで動かすブログ




Unity Shader Graph でuvスクロールするマテリアル作る 入門 夜中にunity




セルのタグ管理やuvアニメーション設定時のマウス操作対応などユーザーエクスペリエンスが大幅に向上 アニメーション作成ツールoptpix Spritestudio Ver 5 8を公開 ウェブテクノロジ




Unity シェーダテクニック 距離を表すグラデーションテクスチャを使った無限ループアニメーション Light11



Question About Animated Uv In Unity Real Time Vfx



2




Blender で Uv 座標のアニメーション




Unity 面倒なエフェクトはshadergraphで作ろう アプリnaviブログ




Mayaからunityへのuvアニメーションエクスポート Sega Tech Blog




簡単な手書きエフェクトをunityのtimelineを使って再生する 測度ゼロの抹茶チョコ




Unityでテクスチャを透明にする みーのぺーじ




Unity Probuilder 複数の面をグループ化してテクスチャを設定する方法 Styly




Unity Uvscroll Uvの処理 をやってみる Shader 2 Qiita




Unity Cube の6面にテクスチャを割り当てる Kazupon研究室



Unity Shader Graph でuvスクロールするマテリアル作る 入門 夜中にunity




アニメーション遷移 Unity マニュアル




連載 Unity時代の3d入門 第3回 テクスチャを貼ってみた てっくぼっと




Unityで背景スクロールする3つの方法 おもちゃラボ




画像をダウンロード Unity テクスチャ アニメーション Unity テクスチャ アニメーション




連載 Unity時代の3d入門 第3回 テクスチャを貼ってみた てっくぼっと




Simple Animated Uv S Unity Forum




Unityでテクスチャがずれる場合の解決策 Lif と Ref




Unity Terrainの使い方とテクスチャの設定について グッドラックネットライフ




Unity Uvscroll Uvの処理 をやってみる Shader 2 Qiita




Texture Sheet Animation モジュール Unity マニュアル




Unity Shader 04 部分的に透明なテクスチャを表示する ゲーム作るためのこと学ぶdevろぐ ー チャラン



Unity ゲームエフェクトで必須テクニック1 Uvアニメーション リアルとバーチャルの間




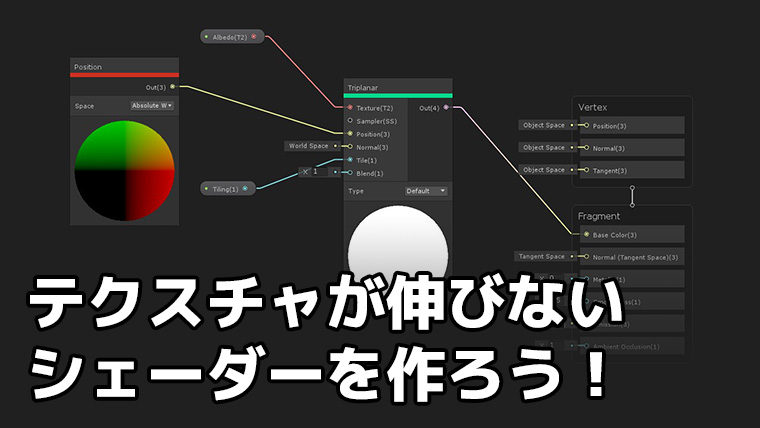
Unity Shader Graphで テクスチャが伸びないシェーダー を自作する くろくまそふと




シェーダーによるテクスチャ設定 透明度変更 法線マップでオブジェクトに凸凹模様を付ける Unityで始めるシェーダー入門 4 It



Uv Animation Shader Ibuild3d



Unity テクスチャをプログラムで入替える ものづくりログ




Unity Blender Blenderでuv展開してテクスチャを貼ってunityに取り込む Light11




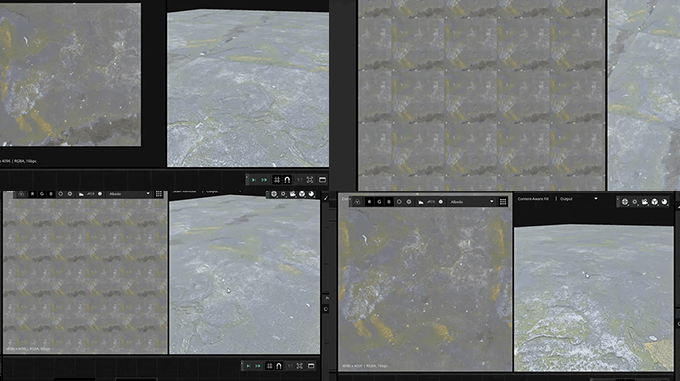
Unity Artengine Aiでタイリングテクスチャを綺麗に作成できるテクスチャ作成ツールが強力 3dcg最新情報サイト Modeling Happy




Animated Uv S Youtube




Blender Unity用にキャラのテクスチャを作る 1 Unityの使い方 初心者からわかりやすく




セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社



Unity3d メッシュの頂点とuvとポリゴン 2 Devlog Naru Design




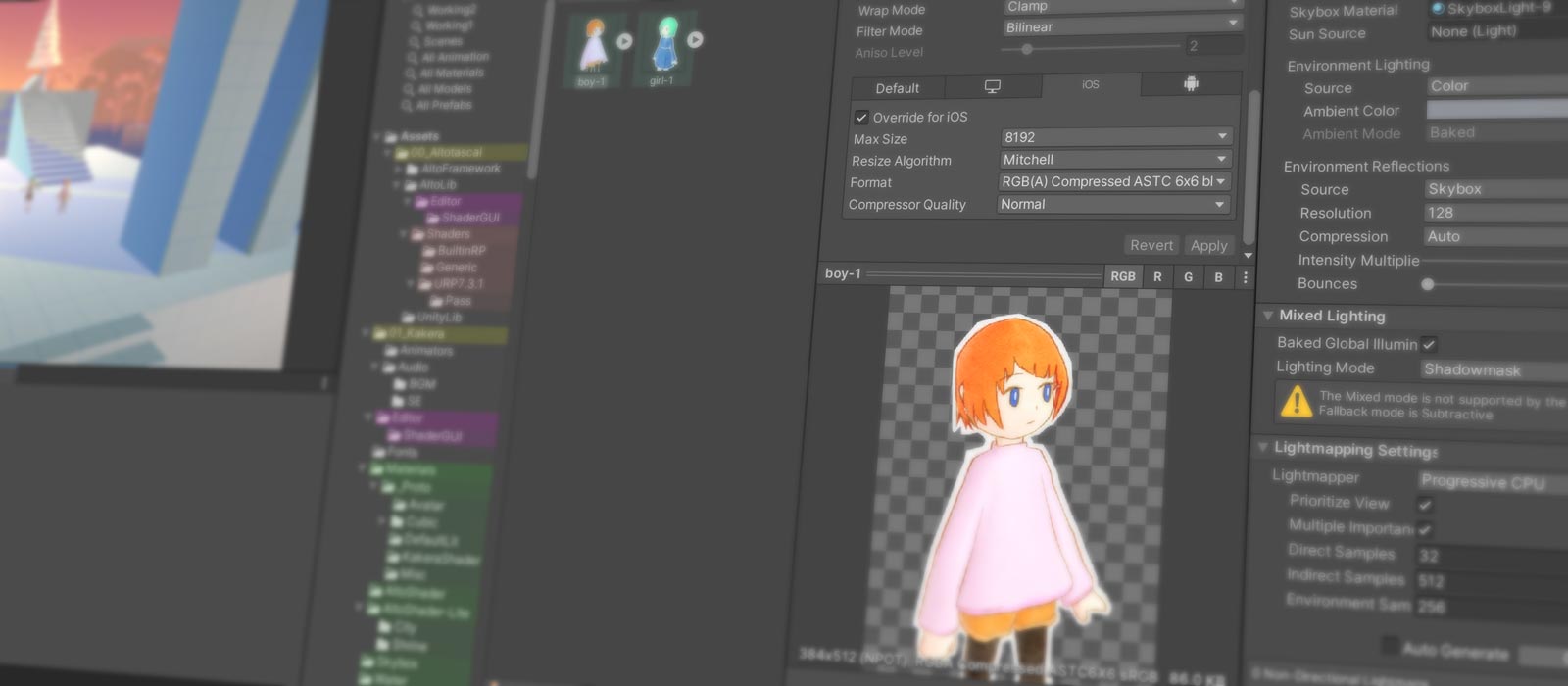
Unity テクスチャの圧縮フォーマットを自動設定 一括変換する Alto Tascal




Unity 面倒なエフェクトはshadergraphで作ろう アプリnaviブログ




Unity Vrchat Blenderからunityにモデルを取り込んでテクスチャが反転するのを直す方法 ネット衆善奉行




Uvマッピング


0 件のコメント:
コメントを投稿